JavaScript (JS) frameworks are preferred platforms for building a dynamic modern application, real-time chat, eCommerce, inventory, processing, and much more. Small or enterprise, front-end or backend – JS is well suited for everything. You might have heard about the following sites which are using JavaScript.
HuluFlickrPaytmWSJDictionary
Let’s explore some of the best JS frameworks available in the markets for web application development.
AngularJS
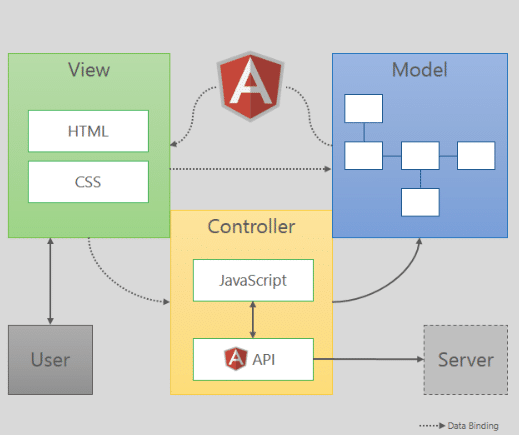
Angular.js is a popular open-source front-end development framework mainly used to develop dynamic single-page web applications (SPA). AngularJS transfers all the contents from the server to the browser and loads all the web pages simultaneously. Once the contents are loaded, clicking on any link on the page does not reload the entire page content; instead, it simply updates the sections within the page. Large organizations like PayPal, Freelancer, LinkedIn, Lego, Hopscotch, and several others are powering their UIs by AngularJS. The most significant difference between traditional and Angular-powered sites is that Angular expects the browser to build the page. This does not put a lot of load on the server and consequently results in faster page loading. Angular has a NativeScript for native apps during an Ionic framework for hybrid apps. Angular allows adding if conditions, loops, and local variables directly within a template along with tracking, processing, and displaying changes from the user using data binding. Angular makes it easier to work with dynamic rendering with its JSON-based processing and rendering capabilities. Any developer with a background in the essential front-end technologies, namely HTML5 & Javascript, can learn Angular JS quite easily. Angular initially was dependent on TypeScript, which allows it to be more consistent in open source projects. However, with the latest Angular version, it is much more than that. It has a router and supports form validations inherently. It completes the user experience by controlling the navigation between pages and managing user behavior and actions. Angular has been developed with the vision of making it modular, testable, and maintainable. Thus, it sums up to be an excellent framework for front-end development. Features
Data-binding – The two-way data-binding feature saves developers from writing a lot of code. It is the automatic synchronization of data between model and view components.Templates – The HTML templates are parsed by the browser directly into the DOM.Dependency Injection – js has built-in dependency injection (DI) that helps natural development, understanding, and testing.Directives – With this feature, it becomes easy to create custom HTML tags that act like new custom widgets. It can also be used to manipulate DOM attributes.Development is faster compared to conventional HTML+Javascript development if you have a good command over Angular.jsIt can be configured in MVC as well as MVW architecture
AngularJS is a cross-platform framework. The code is clean, comfortable to understand, and contains fewer errors due to controller and data-based rendering.
Sencha Ext JS
Sencha Ext JS is a comprehensive premium JavaScript framework that helps you create cross-platform mobile and web applications along with data-intensive applications for modern devices. It includes 140+ tested and pre-integrated high-performing UI components such as grids, D3 adapters, lists, panels, toolbars, windows, pivot grid, trees, menus, forms, HTML calendar, and more. Accelerate web application development with the framework, tools, and components built to help you work seamlessly. In addition, use tools like Stencils, Themer, Sencha Cmd, Sencha Fiddle, IDE, code editor plugin, Stencils, and Sencha Architect to enhance the design process. Sencha Test helps engineers and developers to improve the apps’ quality, leverage functional and unit testing for Ext JS apps, and create robust tests. Furthermore, Inspector is a debugging tool that lets you access the classes, objects, components, and more. The data package is protocol agnostic that can consume data from the back-end sources. It allows client-side data collections using functional models and includes management capabilities to minimize round trips and allow client-side server operations.
React
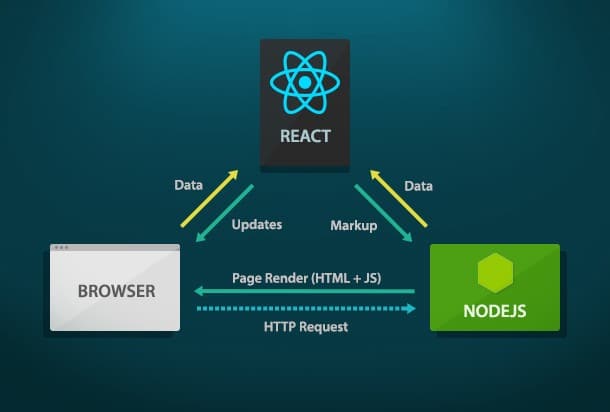
React is a library used for developing UI applications. It was released in 2013 and has been the fastest-growing JS framework in today’s world. React.js is most preferred when a high-performing enterprise application needs to be delivered to its users. User interfaces like Instagram and Facebook power it. There has been a constant war between choosing Angular and React. React is more flexible when compared to Angular since developers will have to work with independent libraries with a comparatively better response time. React is excellent when it comes to handling small and stateless functions that receive input and return elements as their output. It focuses on JS ES6, and Flow can be used to enable type-checking in React. Every project in React has a different architecture and limited guidance, and hence, it is easy to go wrong. React is mainly used for the V (view) in the MVC model since the UI can be updated without reaching out to the server and fetching a new view. When there are multiple views for an application, ReactJS is the best choice since for every view, a different widget is needed. Various components or widgets can then be dumped onto the views. Using Angular for Views is not a good idea since it can lead to many complications and unwanted problems. Hence, ReactJS is best used for building widget-based views. Features
Components: React is declarative and component-based. The web pages are divided into small components to create UIs. The component feature comes in handy when it’s about maintaining code while working with large-scale projects.JSX: JSX is a javascript extension that indicates that the script needs to be processed and converted to actual javascript. JSX used shorter and simpler syntaxes to simplify coding when compared to Javascript.Data binding: One-way data binding along with an application infrastructure called Flux controls. One-way data flow makes it easy to reason about an application, and Flux is a pattern that keeps data unidirectional.A React.JS based page consists of a virtual DOM. For every DOM object, there is a representation (copy) of that DOM object.You can use React with other frameworks like Angular.js, Backbone.js quite easily.Maintaining React is straightforward due to its component-based architecture and reusability of the defined components.React can be used on the server-side and the client-side, thus making it possible to distribute the rendering load from server to client if needed.
React is SEO-friendly and fast for front-end development. Learn the complete guide here.
Ember.js
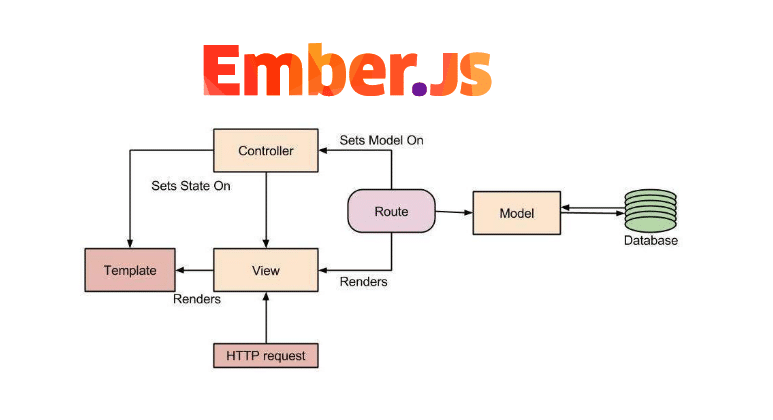
Ember is also an open-source framework that lets developers create a single page and large web applications. Ember has been a highly opinionated framework that was built to be very flexible. While Angular and React are flexible and less opinionated, Ember makes many assumptions about the application and makes a developer conform to its expectations. A complete development stack can be formed by using Ember and other important tools. Ember has a widget-based approach called Ember components. Handlebars layout and Ember’s backend architecture allow writing developers to own application-specific HTML tags. Handlebars integrated templates update automatically when the underlying data changes along with significantly lesser coding. Websites like LinkedIn, Vine, and Live make use of Ember. It is also used to build desktop and mobile applications. One of the most notable uses of Ember is in Apple Music, the desktop application. Ember has a powerful routing system when compared to React or Angular. In case of updates, Ember is ahead of many frameworks, with new features being frequently added. Ember steals the show when it comes to ease of admin and quality of support compared to Meteor but lacks ease of use and setup. Ember beats Polymer and Mithril concerning the best client-side JavaScript MV framework. Features
Ember works on the Model-view-view model (MVVM) pattern and follows the Convention over Configuration (CoC)Ember-CLI: Ember’sCLIprovides a standard application structure and builds pipelines. It is a command-line utility that comes along with the Ember framework’s software stack.Ember Templates: Templates are built into the UI, which are written with Handlebars templating language.Ember Inspector tool is useful for debugging applications.HTML and CSS form the core of the development model in EmberThe Ember data library is excellent.Many Ember add-ons are provided, which can be added to an application.Testing tools are built-in, and UIs are nested.Client-side rendering and URL support are availableMinimizes the DOM
A great thing that Ember users prefer over the other frameworks is its friendly API, which is easy to understand and work with. It allows harnessing complicated functionalities in an easy-to-understand way. With the convention over configuration, everything is ready and configured for a developer to start a project right away.
Vue.js
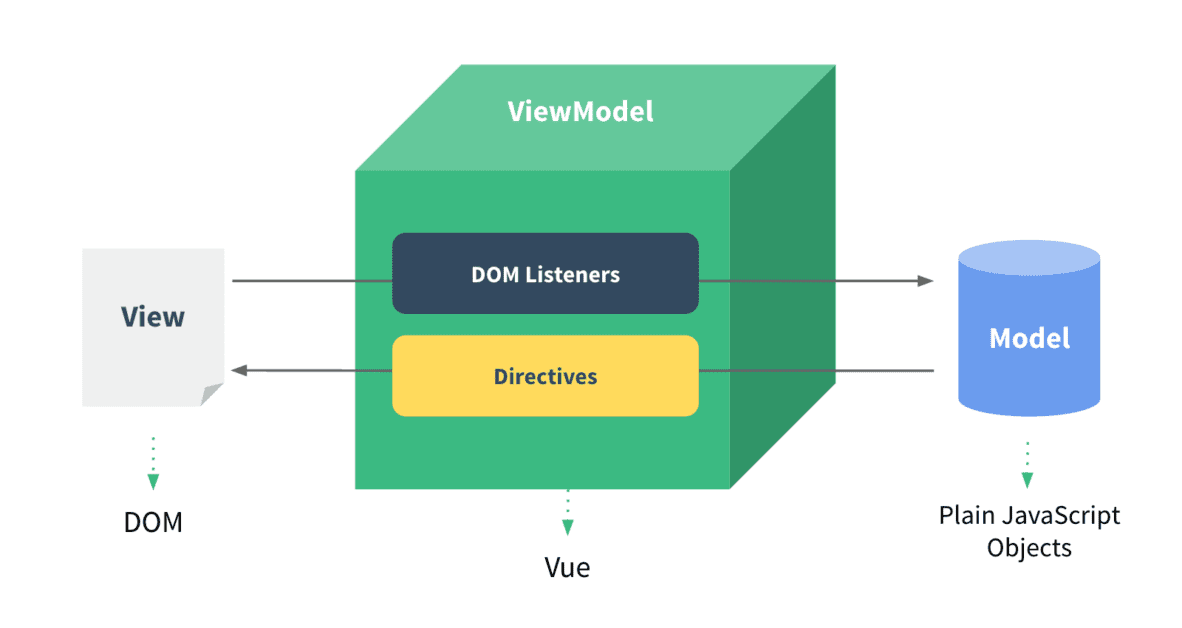
Vue.js was released in 2014 and is the fastest-growing framework adopted by developers. It is a lightweight progressive JS framework that gets a lot of its concepts from ReactJS and AngularJS. It has a template style similar to Angular and has component-based props, just like ReactJS. Vue provides an easy and fast fix for applications, UI, and interactive web interface development. It can power advanced single-page web applications. The most significant advantage of choosing Vue over React is that in Vue, the component’s dependencies are tracked automatically during its rendering. Thus, the system knows which component needs to be re-rendered when a state changes. This prevents extra work needed for optimization and lets the developer focus more on building the app. Vue offers render functions, supports JSX, and a valid HTML can also be a valid Vue template. The method of styling in Vue is through style tags in single-file components. Single-file components give full access to CSS in the same file as that of the other component code. Vue uses transparent dependency tracking observation along with async queueing. Unlike Ember, Vue automatically batches the updates. Vue has mature tooling support for Browserify and web pack. We can say that all the little ideas gathered from every JavaScript framework have been put into Vue to make it an all-rounder. Features
Templates: Vue uses HTML-based template syntax. All the templates in Vue are valid HTML that is parsed with the help of HTML parsers and spec-compliant browsers. Writing render functions can be done using JSX.Transitions: Vue allows the application of transition effects when items are inserted, removed, or updated from the DOM.Components: This is considered to be one of the most powerful features. Components extend the basic HTML elements to enclose reusable code.Reactivity: Vue has a robust reactivity system. When models, which are JavaScript objects, are modified, the view is automatically updated.It has a tiny footprint.Easy to understand and developFlexible and simple to integrate
Vue proves to be a more flexible and modular front-end development framework when compared to Angular. It consists of a clear separation between the components and directives. Get the ultimate VueJS development course today.
Backbone.js
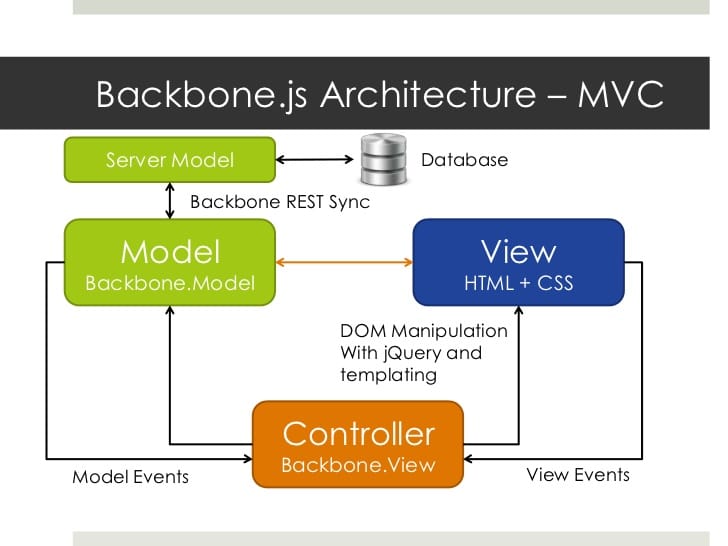
Backbone.js is a lightweight JavaScript library initially released in 2010and has been a flexible framework for structured code since then. It lets developers develop single-page web applications and client-side applications that run in a web browser. It offers the MVP network, abstracts the data into models, Document Object Model (DOM) into views, and binds these two using events. Unlike other frameworks, Backbone puts the developer in charge of choosing the right tool that works best for a given project. A templating engine of its own does not exist in Backbone. Companies like Sony Entertainment Network, Airbnb, and SoundCloud use Backbone.js for their projects. Companies and developers use Backbone due to its ability to use any code as its controller while keeping the controller optional. The excellent support for RESTful APIs allows the mapping of models to RESTful endpoints. It is also important to note that two-way data binding is avoided in Backbone since it is not very useful for real-world apps. Both Backbone and Angular are good at handling smaller pages, but as the page grows, the two-way data binding feature in AngularJS starts showing a decreased performance. In Backbone, on the other hand, developers have to write the binding on their own. This might increase the amount of code but provides the benefit of focusing on improving performance without having to take care of the underlying framework and hence proves to be better than Angular in such a scenario. Features
RESTful JSON interface: Backbone is a framework/ library that has a RESTful JSON interface based on the Model-view-presenter (MVP) application model. JSON is a lightweight format and performs data serialization, while the RESTful interface consists of the characteristics of the REST architecture.Syncing with back-end: Models in Backbone.js can be tied to a back-end since Backbone provides excellent support for RESTful APIs.Event-driven: Event-driven communication between views and models prevents the code from being hard to read.Backbone adopts an imperative programming style when handling DOM.Backbone has a hard dependency on Underscore.js and a soft dependency on jQuery.In case of any changes in a model, the HTML code is automatically updated.It is a simple library that separates UI and business logic.It consists of over 100 extensions. It helps in organizing codes and acts as a backbone for any project.
Backbone is also considered to be the best “Model” and “Controller” for ReactJS to complete the MVC pattern. While Angular offers templating through dynamic HTML attributes added to documents, Backbone builds off Underscore templates, which give it a format similar to Ember.
Mithril.js
Mithril, a lesser-known JS library, is the modern JavaScript framework used to create single-page applications on the client side. It is tiny (less than 8KB gzip), fast, provides routing and XHR utilities. It supports all the browsers like IE9 without the requirement of any polyfills. Mithril is currently being used by companies like Nike and Fitbit and other open-source platforms like Lichess. Mithril makes use of a sophisticated and optimized virtual DOM algorithm to minimize the amount of DOM updates. It also creates vnode data structures that are compiled using JavaScript engines for data structure access performance. Mithril supports a rendering model that recreates the whole of the virtual DOM tree to provide a declarative API, which makes it easier to manage UI complexity. Mithril is known to be pragmatic since it is straightforward to learn components, routing, and XHR in less than 15 minutes to start building applications. Mithril has in-built modules for XHR and routing, while React needs third parties for the same along with a lot of memory usage. Also, the library load time and update performance of Mithril is fast when compared to React or Angular, or even Vue! Vue.js’ size, also being small and compact, is still larger than Mithril. Unlike Vue, Mithril has lesser concepts and organizes apps regarding data layers and components. Features
Core feature: Mithril gives hierarchical MVC components, URL routing, safe-by-default templates, customizable data binding.Testability: Mithril templates are just JavaScript, so that developers can test them in any JavaScript engine without a build step.Components: In Mithril.js, components are created with an optional controller and a required view property.Performance: Mithril loads in under 5ms when compared to other frameworks. It is the fastest MVC library in the TodoMVC benchmark.It is orthogonal to the module system and compiled syntaxes, so developers are free to use ES3. ES5. ES6, asynchronous module definitions (AMD). It also includes a TypeScript definition.Mithril has a very active development and proper documentation.It has an intelligent auto-redrawing systemIt is Flux compatible, robust and un-opinionatedIt is a pure JavaScript consisting of virtual DOM
Compared to Angular, Mithril’s small codebase size allows easy auditing, which makes it faster than Angular. Unlike Angular, Mithril provides introductory tutorials and an extensive API references section, which includes everything a developer needs to know while building apps. Even though Mithril isn’t recognized much, it often has a head-to-head competition with other JavaScript frameworks.
Polymer.js
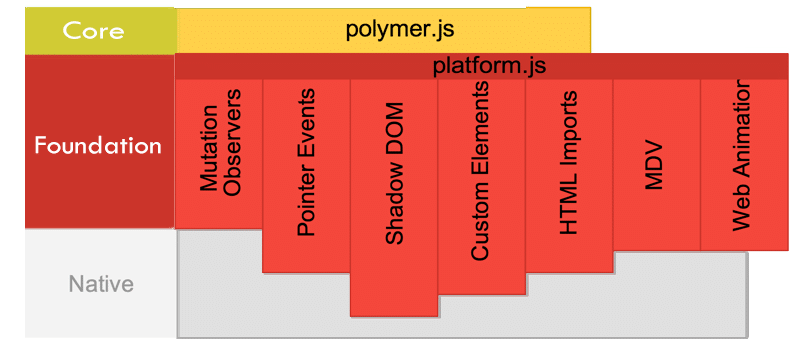
Polymer is yet another open-source JavaScript library for building web applications using Web Components. This library is developed by Google developers and has contributors on GitHub. Unlike any other JavaScript framework, Polymer is built to leverage the features that are present in the web platform to let developers build components. It was the very first library to allow interactive building applications by composing components. Polymer is used by a lot of Google services and websites. YouTube, Google Play Music are using it, and Netflix, to name a few. The polymer has started to gain recognition in the market, with a lot of attention given to its structured design process. Since components are the biggest strengths of Polymer, it has better support for web components and has better offline modules when compared to React. The power of React and Polymer can be used to have a more component-oriented future for web development. Polymer ‘s components and Angular’s directives show some similarity but have different approaches to creating custom HTML elements. In Polymer, components are described into one HTML file, while in Angular, components can be split into many files. Polymer is also considered one of the best to work with Spring Boot REST resources compared to other JS frameworks. Features
Web Components: The web component standards are helpful in the creation of usable widgets in web documentation and application. These components are reusable web components. The components can also be used to break an app into right-sized pieces to make coding cleaner and less expensive.Data-binding: Both one-way and two-way data binding is possible with this library.Polyfills: It uses the latest APIs for web platforms and provides polyfills for browsers. Polyfills are web component specifications that are used for creating their own customized and reusable elements.Polymer is built on top of the web standards API, which allows building custom HTML elements.Provides gesture events along with conditional and repeat templates.Polymer provides the ability to compose encapsulated JS, CSS, and HTML as custom elements.Speed: It is three times faster in Chrome and four times faster on Safari.Polymer elements consist of designs and themes, which means prevents developers from modifying a complex web page source code to match the designer’s need.
Having all that said, Google will soon be releasing the next-gen products, which include LitElement, an ultra-light, custom element base class having an expressive and straightforward API. With the Chrome team having Polymer’s back, we can expect Web Components to be the future of building progressive web apps (PWA).
Node.js
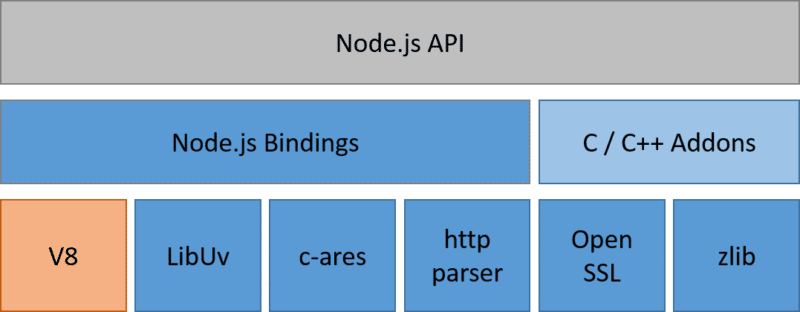
Node.js is one of the most downloaded, open-source, cross-platform runtime environments for executing JavaScript code outside of a browser. It is used for building back-end services or APIs and developing server-side and networking applications. It is a platform that is built on Google Chrome’s JavaScript Engine (V8 Engine). The applications built on Node are written in JavaScript, which can be run within the Node.js runtime on OS like Microsoft Windows, Linux, and macOS. Check out some of the best Node.JS managed hosting platforms too. Source: StackOverflow Node handles multiple requests asynchronously with a non-blocking single-threaded event loop, which is well suited for distributed systems that make a lot of network requests. It is used by companies like Uber, PayPal, and Walmart, which is a mirror to its global acceptance as a back-end language. Mentioning a practical fact – At PayPal, while using Node.JS for their application, they found that the app was built twice as fast with fewer files and code. It also doubled the requests per second and had a 35% faster response time. Compared to other frameworks, Node.JS is useful for generating database queries since JS is used to write queries for databases like MongoDB and CouchDB. Another reason for choosing Node.JS can be that it can be ideal for real-time collaborative or editing-type apps where the user sees the document being modified live by another user like in Google Docs or Dropbox. In addition to that, Node.JS has the largest ecosystem of open source libraries, the npm package ecosystem. With the latest update of Node.js, it has better support for ESM. Features
Proxy server: Node technology helps in streaming data from different sources and can be used to proxy some servers.No buffering: The applications in Node never buffer any data. This is because the applications output the data in chunks.Asynchronous and event-driven: The APIs of Node’s library is asynchronous, which means that the server doesn’t wait for an API to return data, thus rendering the data asynchronously, giving a faster response to every request.Scalable and single-threaded: Node uses single-threaded models, which consist of event looping. This event mechanism helps servers to respond in an asynchronous way that makes the servers highly scalable. The single-threaded program that it uses can provide services to a large number of requests when compared to the Apache HTTP server.Good Integration with the help of JavaScript stacksSame code for client-side and server-sideNPM package is very helpful since it contains all the files that are needed for a module.Node is very fast since Google’s V8 engine powers it.
It is now independent of the JS runtime and allows developers to write C/C++ add-ons without having a deep understanding of the working of V8 due to its better abstraction. Node.js’ power is hard to ignore since it has been used to write many other JavaScripts, Meteor JS is one of the best.
Svelte
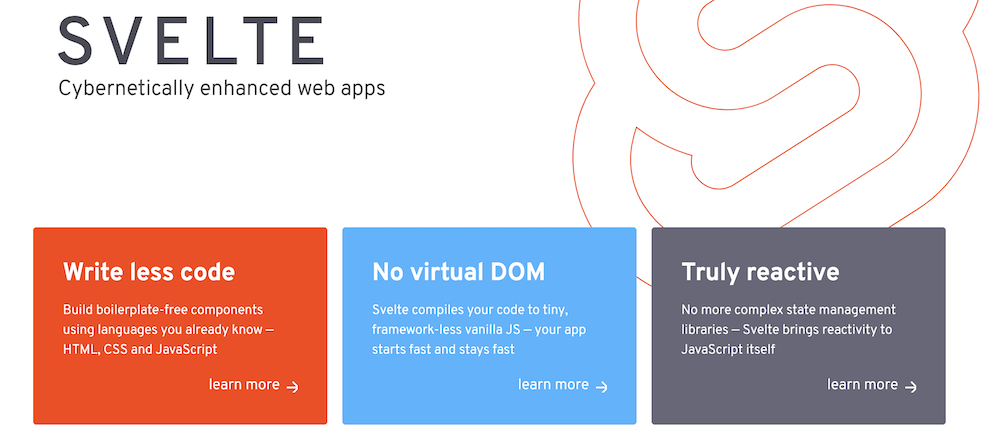
Svelte is a new member of the JavaScript(FrontEnd) Frameworks’ family. It’s different from the traditional and well-known frameworks that we have discussed in this article. What makes it different from the other frameworks? Svelte is released three years ago. Its gaining popularity in recent times due to its simplicity. Svelte is a component-based frontend framework like React and Vue. There is a major difference between those frameworks. Svelte don’t use Virtual DOM like React, Vue, etc.., It runs at build time and converts your components into code that runs in the browsers, whereas other do the operations in the browser itself. Some points to know about Svelte.
So pure JavaScript manipulates the DOM in your app.Its also called a Disappearing framework as there is no work of framework in the browser.Svelte files has .svelte extension.We can write CSS in the svelte files itself within the style tags.It uses Rollup as a bundler.The syntax of the svelte is somewhat different and simple to learn.
Let’s see the advantages of Svelte.
Performance, it competes with top frameworks like React, Vue, and Angular in speed and size.Svelte apps are fast as there is no framework in the browser and code compiled to Vanilla JavaScript at build time.Very little bundle size compared to other frameworks.We can write all the styles for the components in the same file within the style tags.It comes with a state management system.We won’t find any svelte-related files in the browser.Less boilerplate, you can quickly start working with Svelte if you are familiar with JavaScript.
Svelte is great for small projects. And if you need to build an app within a short period, then go with Svelte. It’s a beginner-friendly framework.
Meteor.js
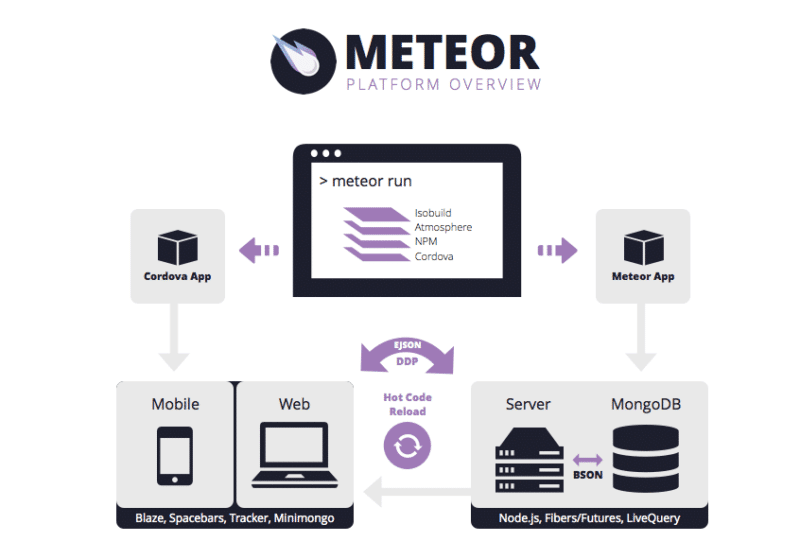
MeteorJS is an open-source, full-stack, and free JavaScript framework which is written using Node.js. It allows rapid prototyping and creates cross-platform codes. It is fast in developing smaller and reactive applications on the Node.js platform. Meteor uses a front-end JavaScript that runs on the browser and back-end on the meteor server within Node.js. Meteor integrates with other JavaScript frameworks such as React, Express, and Angular. It also integrates with MongoDB and Cordova technology to build hybrid applications using HTML, CSS, and JS, which run on WebView. With Meteor, applications for any device can be developed with a lesser amount of coding in just one language that is JavaScript. This is the kind of UI most of companies are looking for. Companies like Mazda, Honeywell, and Qualcomm use Meteor. It uses data on the wire, which means that the server sends data and not the HTML while the client renders it. Meteor is also written in C or C++ and supports operating systems like Windows and Linux. It comes with the npm bundle so that developers can just type ‘meteor npm’ without them having to install it themselves. Meteor.js supports the three main UI rendering libraries, Angular, React, and Blaze (Blaze was created as a part of Meteor). A nice UX pattern in Meteor is the Optimistic UI. Optimistic UI prevents server roundtrips, and hence the user experience is fast when compared to React.js or Angular. Features
Isomorphic JavaScript code: It allows using the same code on the front-end as well as the back-end for mobile and web applications. Developers need not configure and install different libraries, APIs, drivers, and module managers with this feature.Live-browser reloading: When changes are made on the front-end, Meteor automatically reloads the live web pages. Integrated live reloading allows refreshing only the required DOM elements without reloading the entire page.Full-stack solution: Meteor provides a full-stack solution for developing and using web applications.Development is highly simplified, with front-end, back-end, and database all rolled into the JavaScript language.Easy to set up and start creating projects.Highly scalable and beginner-friendly.
In fact, if we look closely, Meteor is a combination of NodeJS, Blaze, Angular, React, Cordova and MongoDB and hence is called a ‘One for all package.’
Aurelia
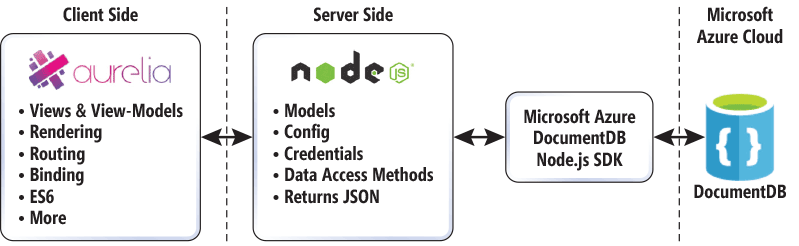
Aurelia is a collection of open-source modern JavaScript modules and is called the “next-gen UI framework” written in ECMAScript. Sponsored by Blue Spire, it serves as a robust platform for building browsers, desktops, and various mobile applications. Aurelia has been gaining a lot of recognition ever since its launch. Companies like Freska, Ordami, and BTEK Software make use of Aurelia in their projects. Not to forget, Aurelia is the only framework that lets developers build components with plain, Vanilla TypeScript, or JavaScript. Aurelia has been said to have overtaken Angular regarding modularity. Since Angular has all of its components bundled into one large pack, removing or changing components in this architecture becomes difficult. On the other hand, Aurelia consists of a vast collection of libraries that work together using well-defined interfaces so that it turns out to be completely modular. It has an MV* approach like no other framework since there is no need to specify particular controllers of view models. It is more elegant and much simpler to understand when compared to React and Angular2. While Aurelia adopts a modern and reactive-based approach in its binding system, Vue uses a virtual DOM, just like React. Features and advantages of Aurelia.io
Forward-thinking: Focuses on next-gen JavaScript. It is written with ECMAScript. Aurelia integrates with Web Components with no external dependencies.Two-way data binding: Forms an efficient way of observing each property in a module and automatically syncing it to a UI, with the best performance.Extensible HTML: This feature of Aurelia lets the developers create custom HTML elements along with adding custom attributes to existing elements with full support for dynamic loading, data-binding, and batched rendering.Routing and UI Composition: Helps in using an advanced client-side router with its pluggable pipeline, child routers, and asynchronous screen activation.Broad language support: Aurelia supports ES5, ES2015, ES2016, and TypeScript. The APIs are designed in such a way that they are compatible with today’s and tomorrow’s popular web programming languages.Testing: Testable for ES2015 using DI container. Unit code testing is very simplified.It is easy and quick to configure and set it up for use.It has a simple structure which makes the framework quicker and easier to learn.It is very efficient and modular.
Aurelia also provides a good coding and well-designed system to build SPAs without having to use any third-party libraries. Compared to Mithril.js, Aurelia has a great CLI for faster development of projects consisting of hot reloads and generators. Developers looking for a great alternative to React or Angular can consider Aurelia to be a great option.
Conclusion
I hope the above gives you an idea about the JS framework for your next project. If you are looking to learn JS, then I would suggest taking this intermediate JavaScript course. Next, explore some of the best IDE to speed up the development.